currentColor 便利だよというお話
CSScolorcurrentColor
2/15/2021
CSS の <color> に currentcolor という値があります。あまり知られていないようですが使うと便利な値です。
例えばよくあるこんな時
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
div {
color: #ff0000;
}
</style>
</head>
<body>
<div>
<p>ここはPタグ</p>
<a href="#">ここはaタグ</a>
</div>
</body>
</html>
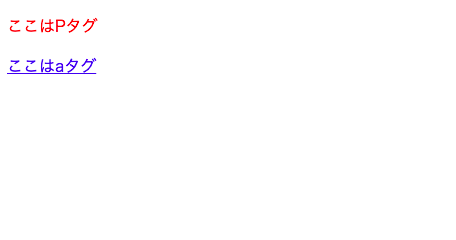
div の中身( pタグとaタグ )を全部赤文字にしたいなーと思って div に color: #ff0000; を指定しました。でも結果は

こんな感じになります。aタグにデフォルトで指定されている色の方が強いからです。こんな時のよくある対処法として愚直に
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
div {
color: #ff0000;
}
div a {
color: #ff0000;
}
</style>
</head>
<body>
<div>
<p>ここはPタグ</p>
<a href="#">ここはaタグ</a>
</div>
</body>
</html>
と指定する方法がありますが #ff0000 を 2 回書いているのがちょっと気に入りません。プログラマー的に。
そんな時は currentcolor の出番
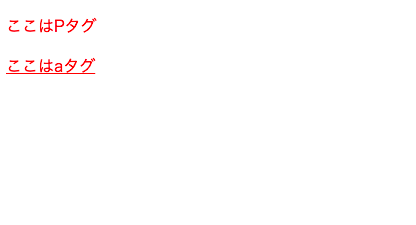
そんなちょっとした 気持ち悪さ を解消してくれるのが currentcolor です。さっそく使ってみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
div {
color: #ff0000;
}
div a {
/* currentColorに変更 */
color: currentColor;
}
</style>
</head>
<body>
<div>
<p>ここはPタグ</p>
<a href="#">ここはaタグ</a>
</div>
</body>
</html>

たったこれだけです。実に簡単に違和感なく使えます。color 属性は値が親から子に継承されますので、他のCSS指定に勝つように currentColor を指定するだけです。これなら div の color を変えるだけで一括で子の color も変更できるので、便利で運用しやすいですね。