2021/1/29に Glassmorphism をやってみてわかった事 という記事を上げましたが、この前またデザインを変えました。理由を含めて得た知見をアウトプットします。なお、デザインを変えてしまいましたが Glassmorphism が悪いのかと言うとそうではありません。道具に罪はありませんので、自分が使い方を間違っただけです。
Glassmorphism のメリットデメリットを改めて比較してみます。
Glassmorphism のメリット
見た目通りレイヤーを重ねているUIなので階層感がわかりやすい
自分が Glassmorphism いいなと思った一番の点です。半透過レイヤーを重ねているようなデザインですので、ユーザに階層感を伝える事が容易です。モーダル等に使用すれば、より一層効果的です。
サイトへの没入感のロスが少ない
半透過という事は重ねた背後が見えているという事ですので、モーダルやオーバーレイを出した際にサイトへの没入感をロスせずに表示できるでしょう。全画面のオーバーレイを出しても、背景が見えているので、ユーザが迷子にならず「今見ているページにオーバーレイが出ている」という事を理解させやすいです。
予期せぬデザインのゆらぎが発生して面白い
自分は絵を書きますが CG とアナログの絵の違いに「ゆらぎ」という言葉をよく使います。絵の具を筆につけてキャンバスに塗るアナログの絵は、絵の具と絵の具の重なりから色の「ゆらぎ」を発生させて絵を豊かにしてくれます。CG ではそのゆらぎは意図して作らない限り発生する事が少ないです。その「ゆらぎ」の少なさ故に色数が圧倒的に少なく、時にはユーザに違和感をもたらします。
Glassmorphism は色と色を重ねるデザインですので「このページをここまでスクロールした時の見え方が素晴らしい」というようなデザインの「ゆらぎ」をサイトにもたらしてくれます。
Glassmorphism のデメリット
Glassmorphism はレンダリングコストが重すぎてカクカクに
2週間ほど Glassmorphism を適応してみましたが、一番のデメリット、そして止めた理由はこれにつきます。自分の携帯は Google Pixel 3a でしたが、カックカクでした。
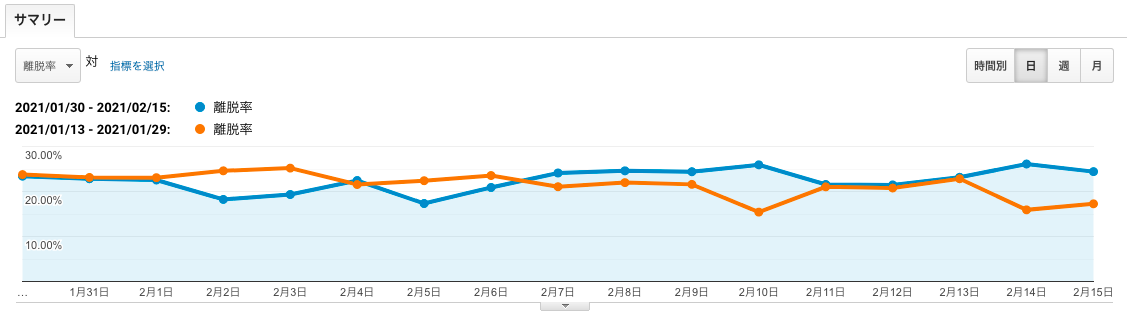
離脱率なども上昇

Glassmorphism を適応していた期間の比較ですが、離脱率が若干上がっています。他にも直帰率やページスピードも同様に悪化していました。レンダリングコストが高いという事は初期表示速度にも影響を与えますし、納得の結果です。
可読性の悪さ
半透過のものに文字を重ねるのであたりまえですが可読性は良くないです。背景の重なり具合では、通常の文字だと読むに耐えず、全部の文字を太文字にするレベルの対応が必要になりました。
排他的なデザイン
Glassmorphism は半透明のガラスが重なったようなデザインですが、重ねすぎるとよくわからないデザインになります。重ねても最大2枚が限界でしょう。しかし排他的なデザインがあるゆえにどうしても重ねざるを得ない場合、他のデザインを採用する事が難しくなります。Glassmorphism をやる場合は「毒を食らわば皿まで」の気持ちでやりましょう。
Glassmorphism が適したデザインとは
自分のサイトのようにブログやゲームコンテンツがメインのサイトに Glassmorphism を適用すると、どうしてもレンダリングコストが重くなりページがカクカクになりますので、向いているとは言えません。アプリケーションのダッシュボードのような、出すものを絞り、オーバーレイやモーダルが使われるようなスクロールが少ないページに適しているかと思います。
今後 Glassmorphism をやってみようと思う方の助けになれば幸いです。